Codebench
Codebench (VS Code Workbench) is a VS Code extension that helps with Salesforce development and metadata management. It is still in its infancy, but we are enhancing with many features to help the Salesforce dev community.
If you have any feature requests or issues, please create a ticket in github.
Installation
Extension is available at VS Code Marketplace.
You can click on Install button there or open your VS Code, extensions side panel and search for Codebench and
install.
Usage
All Codebench actions are grouped under the Codebench context menu and commands. This can be accessed by
right-clicking in the Editor, Explorer or by directly invoking from the Command Palette.
Command Palette
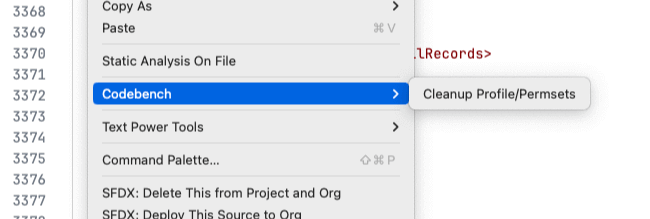
Editor Context Menu

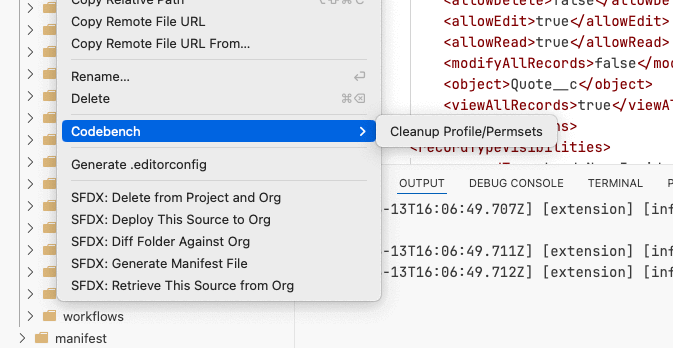
Explorer Context Menu

Actions
Cleanup Profiles/Permsets
It is recommended that you invoke this command in clean git branch to make sure you can easily revert the changes
This action helps you "clean up" the profiles/permsets. It does the following.
- Sorts the Profile/Permset root elements in alphabetical order, as defined in the Metadata definition
- Sorts the elements with in each access group (Field Permissions, Object Permissions etc.,) by its component name
- Merges the duplicate Field and Object permissions
When invoked, action pick the files from the context as outlined below.
- If invoked from command palette, it uses the current active editor file
- If invoked from the editor right-click menu, it uses that editor file
- If invoked from the explorer right-click menu, it uses the selected files. If selected path is a folder, then it uses all files within that folder
View Logs
Codebench logs useful information and error details to VS Code output panel. That panel is activated and shown when
Codebench is activated for the first time. After that if you want to see, select Codebench from the output panel list.